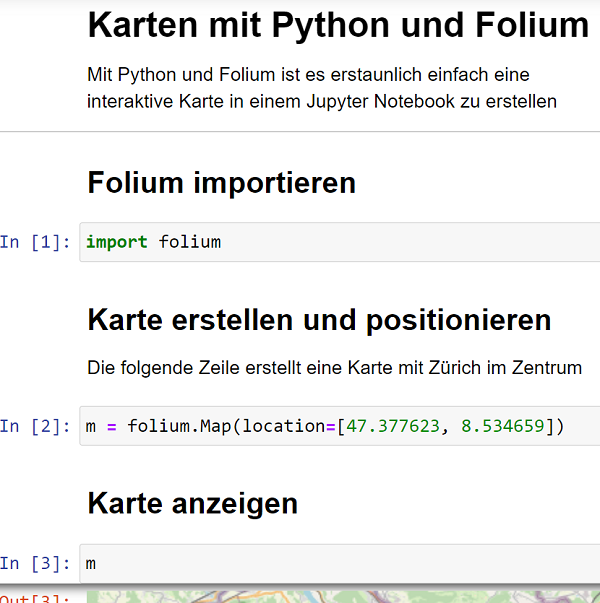
Interaktive Karte im Jupyter Notebook mit 3 Zeilen Code
Bei diesen drei Zeilen ist der import schon mitgezählt!

Die Karte wird von Leaflet.js dargestellt. Folium erzeugt nur den Code für diese Library und überlässt Leaflet das Laden der Tiles und das Zoomen und Pannen der Karte.
Die Tiles kommen in diesem Fall von Openstreetmap.org, aber auch das ist konfigurierbar.
Mit einer zusätzlichen Zeile bekommen Sie noch einen Marker mit einem Popup dazu, wie die folgende Karte zeigt.
Die Karte in eine Webseite einbetten
Die Folium-Karte kann als HTML exportiert werden. Das HTML ist rudimentär, enthält aber alles was es braucht um die Karte anzuzeigen. Wenn man HTML kennt kann man den erzeugten Code in Webseiten wie diese hier einbetten.
Link zum Notebook
Wenn Sie es nicht glauben können: Jupiter Notebook mit der Karte ist hier verlinkt.