Polare Darstellung von Plotly Express animieren
Die Dokumentation der Library ist sehr schwach in diesem Bereich und auch im Internet habe ich kein Beispiel gefunden.
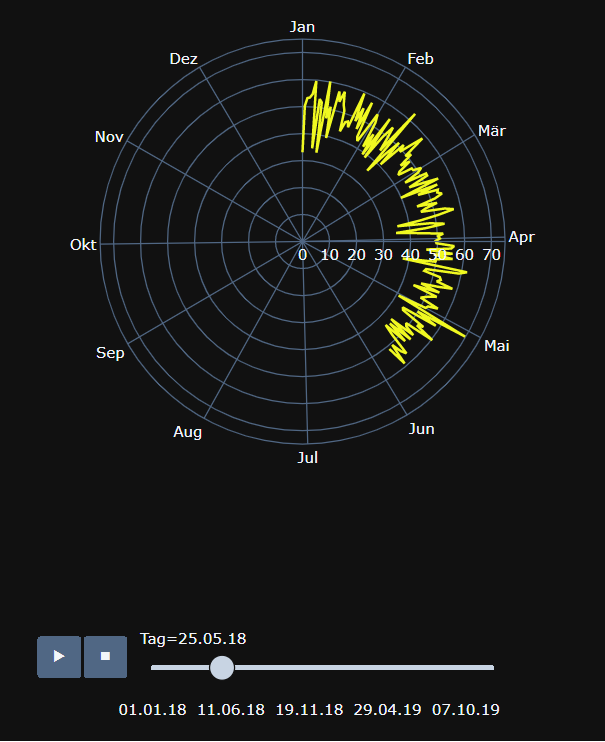
Nach einigem herumprobieren ist es mir aber gelungen einen animierten Chart mit frei erfundenen Daten zu erstellen:

Auf dieser Seite gibt es keine Animation, weil die HTML-Seite 16MB gross wird!
Der animierte Graph
Falls Sie gewillt sind eine so grosse Seite zu laden, dann klicken Sie auf animiertes Plotly-Diagramm.
Ein Klick auf den Play-Button beschleunigt die Animation. Beim Autoplay habe ich keine Option für die Geschwindigkeit gefunden.
Die Seite ist nachbearbeitet um ihr ein ähnliches Aussehen wie die Blog-Einträge zu geben. Es ist mir nicht gelungen das übliche Layout zu nutzen, weil das zu Darstellungsfehlern führte.
Das JavaScript in der Seite hat ganz eigene Ansichten wie das Layout aussehen soll, und reagiert ziemlich unberechenbar auf Aenderungen der HTML-Struktur oder vom CSS. Eine Dokumentation dazu habe ich nicht gefunden.
Wem dies hier zu schwerfällig ist kann sich die gleiche Darstellung mit D3 ansehen.
Das Python-Programm
Der Code ist überraschend kurz:
import plotly.express as px
import pandas as pd
# Load the data file
df = pd.read_csv( "polar.csv" )
# Define the plot
df["point"] = df["point"].apply( lambda d: d * 360 / 365 )
fig = px.line_polar(df, r="Wert", theta="point", line_close=False,
animation_frame="Tag",animation_group="Tag",range_r=[0,75],
color_discrete_sequence=px.colors.sequential.Plasma_r,
template="plotly_dark")
# Override the default axis
fig.layout.polar.angularaxis["tickmode"] = "array"
fig.layout.polar.angularaxis["tickvals"] = [0,30.57534247,58.19178082,88.76712329,118.3561644,148.9315068,178.5205479,209.0958904,239.6712329,269.260274,299.8356164,329.4246575]
fig.layout.polar.angularaxis["ticktext"] = ["Jan","Feb","Mär","Apr","Mai","Jun","Jul","Aug","Sep","Okt","Nov","Dez"]
# Speed up the animation
fig.layout.updatemenus[0]["buttons"][0]["args"][1]["frame"]["duration"] = 50
fig.layout.updatemenus[0]["buttons"][0]["args"][1]["transition"]["duration"] = 0
# Generate an HTML file from the definitions above
fig.write_html( "polar.html" )
Der Graph war schnell erstellt, die Achsen dauerten länger, die Animation noch länger...
Probleme
Die Darstellung hat noch folgende Probleme:
- Die gewünschte Geschwindigkeit gibt es nur wenn man den Button klickt, sonst läuft die Animation langsamer
- Die Tooltips funktionieren nicht vernünftig, weil die ganze Linie als Einheit betrachtet wird
Das Datenfile
Studieren Sie das Datenfile sehr genau, denn nur so gab es eine animierte Darstellung:
Tag,point,Wert "01.01.18",0,33.0264791275622 "02.01.18",0,33.0264791275622 "02.01.18",1,50.23564716870469 "03.01.18",0,33.0264791275622 "03.01.18",1,50.23564716870469 "03.01.18",2,53.15636351184351 "04.01.18",0,33.0264791275622 "04.01.18",1,50.23564716870469 "04.01.18",2,53.15636351184351 "04.01.18",3,53.3859972224156 "05.01.18",0,33.0264791275622 "05.01.18",1,50.23564716870469 "05.01.18",2,53.15636351184351 "05.01.18",3,53.3859972224156 "05.01.18",4,54.71566858468588 "06.01.18",0,33.0264791275622 "06.01.18",1,50.23564716870469 "06.01.18",2,53.15636351184351 "06.01.18",3,53.3859972224156 "06.01.18",4,54.71566858468588 "06.01.18",5,59.651579703473175
Der erste Wert tritt einmal auf, und wird gar nicht dargestellt. Der zweite Datenpunkt umfasst zwei Werte was eine Linie ergibt. Der dritte Datenpunkt umfasst schon drei Werte, der vierte vier...
Die dargestellte Linie wird also für jeden Tag einen Punkt länger.
Wenn es mehr als ein paar Punkte sind, lässt man die Datenpunkte am besten von einem Script so arrangieren. Manuell ist es sehr mühsam und fehleranfällig.